There are basically 3 types of amazon links you can have on your site: Specific item links, Widgets, and banners.
For specific item links, you put them in during your blog posts. Let's say your blog is all about cameras and accessories. So now you're writing a blog entry about SD cards. Find the item you're writing about, and you can now put it in either as a text link or a picture box.
Suppose you want to put in a link to a general search page for SD cards.
Scroll up to the top of the page where your Amazon Associates toolbar is found. Click on "Link to this page".
You will get the following pop up:
In the "name your link" box put in the words you want to appear instead of the link, such as "Click here for a list of SD cards". Then highlight the HTML code, go to the HTML tab in the post you are writing, and insert the entire code at the place where it should appear. Voila! You have created an amazon link.
To create a link out of only one particular item, go to that item and then click "Link this page". The pop up will be slightly different:
Here you can choose if you want it to be just a text link, just a picture, or a combo text and picture. Highlight the HTML, enter it in the HTML tab in your composing window, and voila, you have an amazon text-picture box!
For Amazon ads that are not content-specific and that are not in the middle of a post, you have banners or widgets. To put together a widget click on the Amazon Associates button on the top right of the page and you will be led to Amazon Associates Central.
This is effectively your Amazon Dashboard. Here you can see how many products you sold, what products your readers clicked on, and build links. It looks confusing but it's pretty user friendly and there is an extensive help section, so once you get used to it, it'll be a breeze.
Click on "Widgets" and your widgets page will open.
Take the time to explore the different widgets and decide what works for you. You might want to choose the widget which reflects the content of your blog, or maybe a widget that reflects the interest of your reader. Or maybe you just want an amazon search box. You can have several widgets.
Let's now build a widget advertising only SD Memory cards. Click on "Recommended Product Links" on the bottom left of the widget listing.
Choose a product line and add a keyword.
Then you get to choose the size of your widget. You can have an endless amount of widgets. You can put one widget into every post you write, and you can have a widget on your sidebar and footer of the page. For now, we'll choose a long, narrow widget to put on the sidebar of our blog.
You then get the HTML of the widget and get to customize the widget appearance if you so wish.
Excellent! We now have the HTML code to put the widget up on your blog! Go to your blogger dashboard and click on "Layout".
Now click on Add a Gadget" right above the Adsense Gadget. If we were doing a banner (we'll do one later) we'd hit the 'add a gadget' at the footer.
There are tons of incredible gadgets to add to your blog. We'll discuss those in later posts. Now, scroll down until you find the "HTML/Javascript" gadget. This is, in my opinion, the most useful and revolutionary gadget on blogger; it enables you to add just about ANYTHING to your blog.
Copy and paste the HTML code into the box and click "Save". Dont write anything into the Title Box.
Now, you get to rearrange the layout of the gadgets. Move the new box, which is called "HTML/Javascript", to the bottom of the list of gadgets, which is currently Adsense, About Me, and Archive. Click "Preview" to see if you like the new arrangement. If you do, hit "Save Arrangement." Voila! You now have an Amazon widget on your blog!
The third type of Amazon link, which is simply banner ads. I like those because they are cute, can be switched up every so often, and can add some content/pizzazz/moneymaking opportunities in the middle of your posts. The odd thing is that I havent sold ONE item that I've linked up to on my blog, but I have currently sold 8 completely unrelated items, from all the banners and widgets and links that have been on the blog.
So let me show you how to do banner ads.
Go back to your Amazon Associates Central dashboard. Go to the dropdown menu "Links and Banners" and choose "Banner Links."
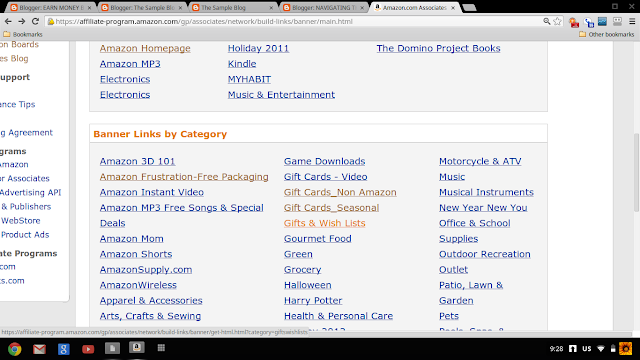
You will find an exciting page full of possibilities. You can choose either from rotating banners or from a particular listing. On some of my blogs, such as this one, I simply chose a rotating banner for the Amazon homepage. On a blog with a niche, such as the autism parenting blog or the kosher recipes blog, I often choose a category that is relevant to the page or the post, such as kitchen, gourmet food, childrens' toys, health and beauty.
Let's now put a generic banner on the footer of the sample blog; click on "Gifts and Wish Lists."

Once again you'll get a page with choices for the size of your ad. I like the long banner at the bottom. Let's highlight the HTML.
Now we're gonna go back to our blogger dashboard and choose to 'add a gadget' on the bottom, at the footer of the page. We'll once again choose "HTML/Javascript", past the HTML, click on preview, and if we like it, hit 'save arrangement'.
As our last exercise, I'm going to create a second post on the Sample Blog http://www.design-a-blog.blogspot.com, with a large ad for cameras and accessories, so that the Sample blog doesnt look all bare and empty. This will conclude our lesson on building Amazon Links and I hope you have learned something today!
(Since apparently they dont have a banner ad for cameras, it'll have to be Computers and Electronics. Oh well.)
I hope you enjoyed this entry! Happy Affiliate marketing everyone!














No comments:
Post a Comment